Now that we have an idea of what Backstage is and can do and of what is under the hood we can start to explore some of its features. In this post, we’ll explore the Backstage Catalog.
What is the Catalog?
The Backstage Catalog aims to be the centralized hub to track ownership and metadata of all the software in our ecosystem (services, APIs, libraries, data pipelines, etc). Metadata YAML files are at the heart of the Catalog, alongside the code, and will enable Backstage to collect it and make it visible. The Catalog allows teams to manage and maintain their software within a uniform view. Moreover, it will make all software in our organizations discoverable.
If you’ve gone through Backstage intro you can find the Catalog at http://localhost:3000/catalog.
How to add components to the catalog
As mentioned above, metadata YAML files are at the heart of the Catalog and should be stored in your VCS of choice. We can add components to the Catalog in several different ways:
-
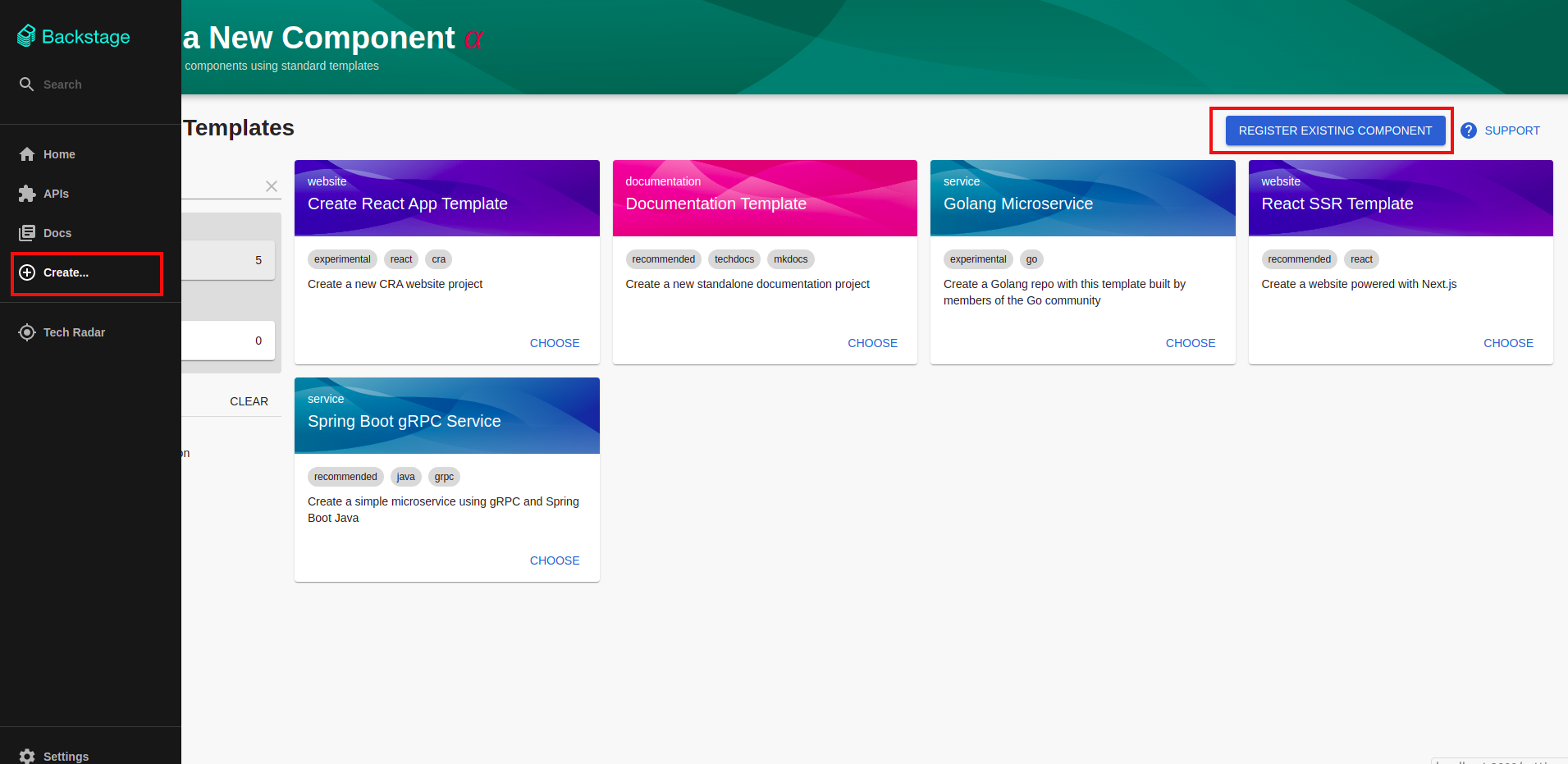
Manually register components - via Catalog Import plugin

-
Static configuration
-
Creating new components through Backstage
-
Integrating with an external source - some organizations already have an existing system for keeping track of software and they can be integrated into Backstage
Static configuration
We’ll get our hands “dirty” and will add a service to the Catalog through configuration. For that, we’ll use a repository created for the Flux CD demo and integrate it in Backstage. We’ll add a catalog-info.yaml file to the repository with a simple Component configuration:
apiVersion: backstage.io/v1alpha1
kind: Component
metadata:
name: gitops-flux-helm
description: Gitops Flux Helm demo
tags:
- gitops
spec:
type: service
lifecycle: production
owner: user:guest
Moving our attention to Backstage, under app-config.yaml we’ll update two sections:
integrations:
gitlab:
- host: gitlab.com
token: <YOUR-API-TOKEN>
catalog:
rules:
- allow: [Component, System, API, Group, User, Template, Location]
locations:
# gitops-flux-helm project
- type: url
target: https://gitlab.com/mccricardo-blog-demos/gitops-flux-helm/-/blob/master/catalog-info.yaml
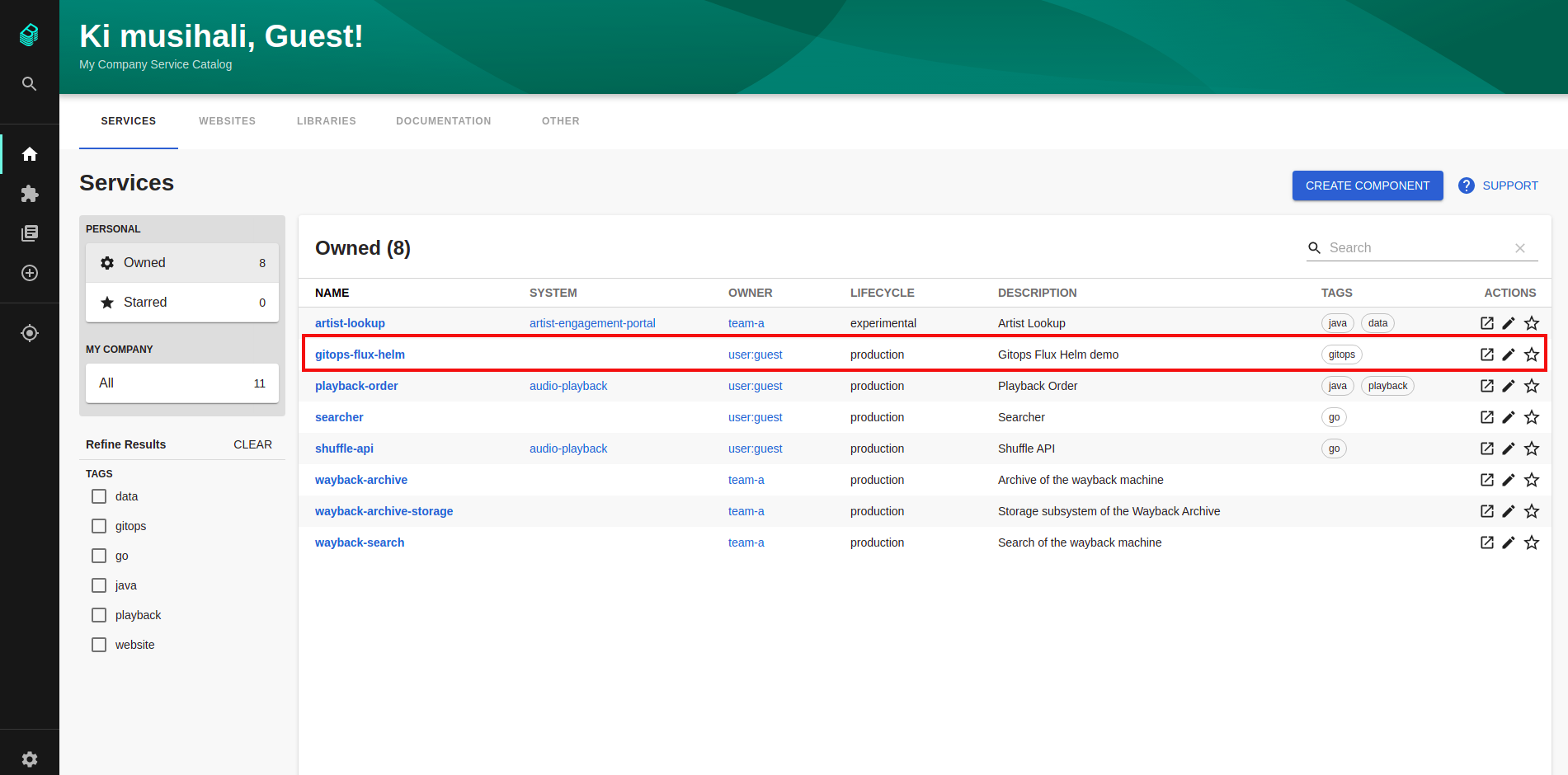
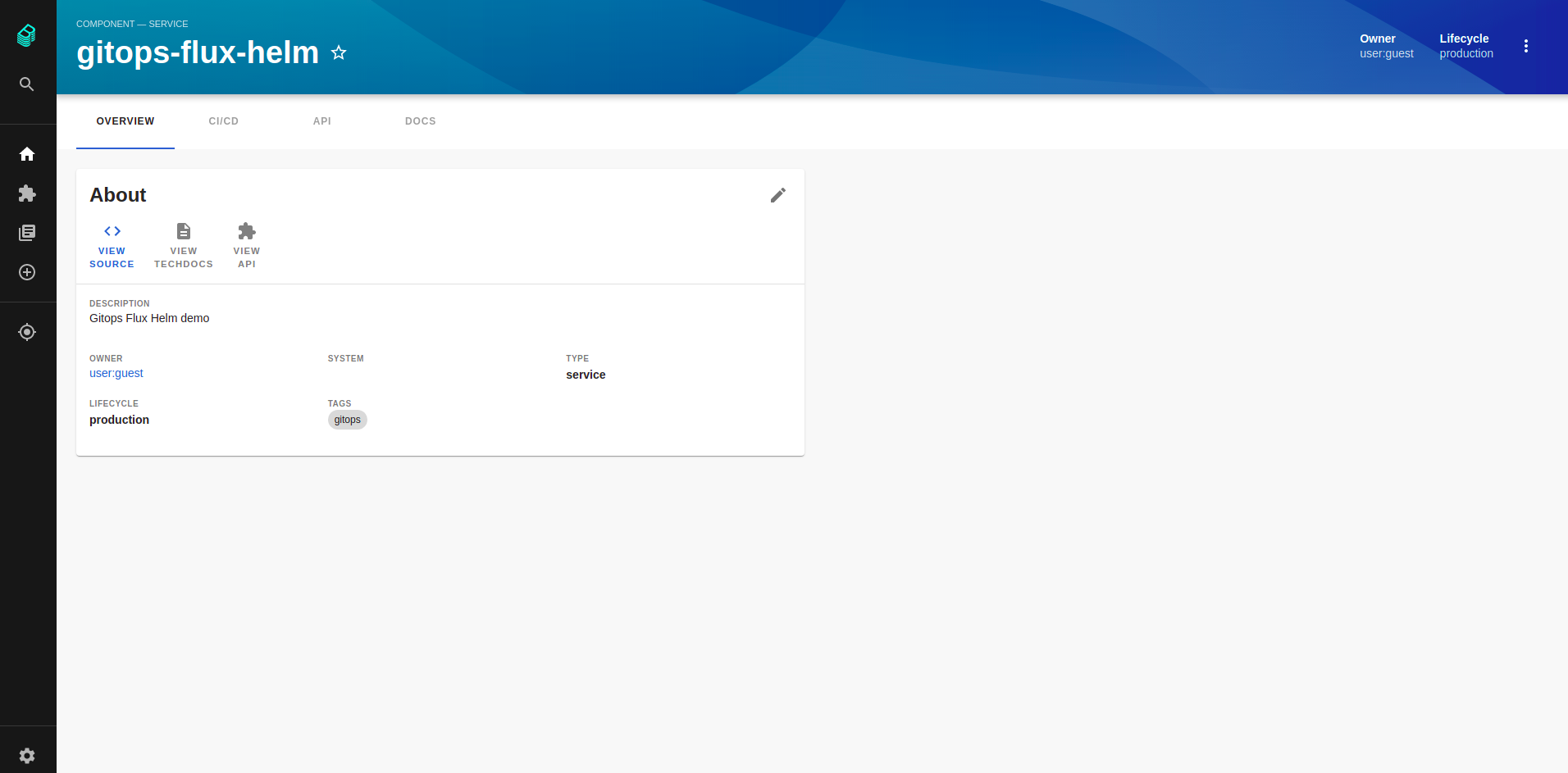
And voila, Backstage can now track our project.


This static configuration achieves a similar outcome to manually registering components. But when you couple this type of setup with discovery integrations like Github Discovery magic starts to happen.
Components created through Backstage are automatically registered in the catalog. In a future post, we’ll explore Backstage Software Templates and see real magic happening.